1. Teams Desktop application에 접속한다.
2.상태표시바의 '···'아이콘을 클릭한다.
3. '정보 > '버튼을 클릭한다.

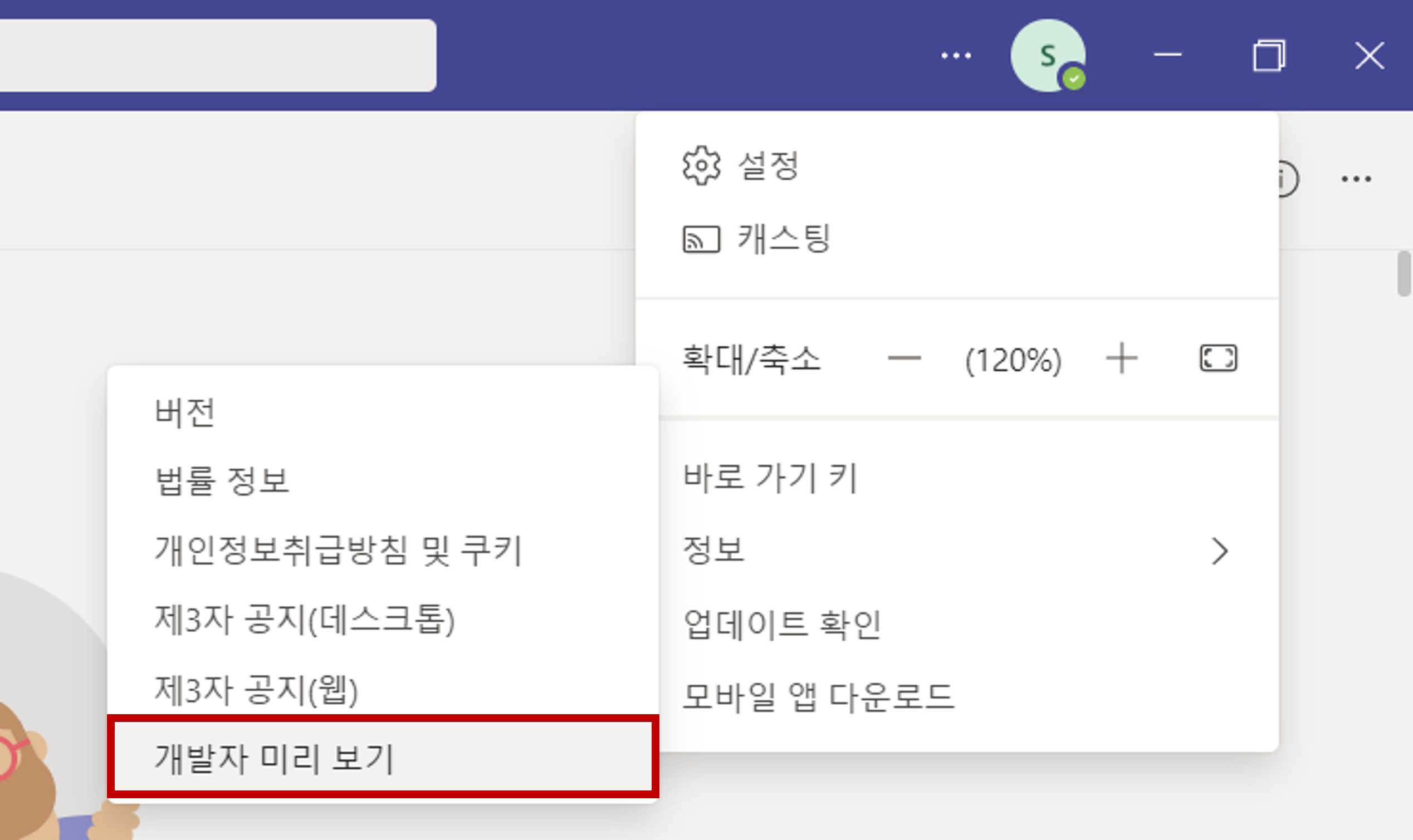
4. '개발자 미리보기' 버튼을 클락한다.


6. Teams Desktop Application이 재시작된다.
7. Microsoft 상태표시줄에서 '^' 아이콘을 클릭한다.
8. 'teams app' 아이콘에 우클릭한다.
9. '열기 DevTools' 버튼을 클릭한다.

10. 확인

만약, '개발자 미리 보기' 버튼 조차 보이지 않는다면, 아래의 순서에 따라 진행해보자.
1. Teams Admin Center에 접속한다.
2. LNB에서 'Teams앱' 선택 > '정책 설정'을 선택한다.
3. '앱 설정 정책' 페이지가 표시된다.
4. '전체 부분(조직 전체 기본값)' 버튼을 클릭한다.

5. '사용자 지정 업로드'를 ON으로 바꾼다.
6. '저장' 버튼을 누른다.

7. Teams를 재시작하면 '개발자 미리 보기' 탭이 생성된 것을 확인할 수 있다.
참고:
'Microsoft' 카테고리의 다른 글
| Azure Kubernentes Service(AKS) 실습 (1) | 2023.02.05 |
|---|---|
| AKS(Azure Kubernetes Service) 이론 (0) | 2023.02.05 |
| Teams Desktop Application에서 로그인 팝업창 띄우기 (0) | 2022.06.14 |